requirejs打包项目结构和配置方法
版权声明:
本文为博主原创文章,转载请声明原文链接...谢谢。o_0。
更新时间:
2018-10-15 10:47:30
温馨提示:
学无止境,技术类文章有它的时效性,请留意文章更新时间,如发现内容有误请留言指出,防止别人"踩坑",我会及时更新文章
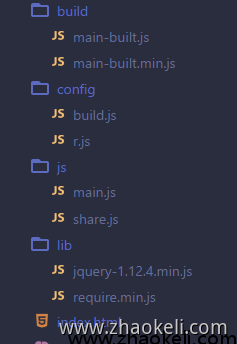
require结构目录如下

打包的时候主要就是使用build.js里面的配置来打包的,配置如下
({
// 文件中的第一个requirejs({}),require({}),requirejs.config({})或者require.config({})方法调用会被用到
mainConfigFile: '../js/main.js', //打包依赖配置文件
name: 'main', //模块的入口
optimize: 'none', //是否压缩 closure|none|uglify
out: "../build/main-built.js" // 输出压缩后的文件位置
})进入config目录里shift+右键打开命令行,输入
node r.js -o build.js
就可以打包完成使用一个main-built.js的文件,在页面中引用这一个就可以啦
为啦方便可以直接创建一个bat文件双击就可以生成
@echo off node r.js -o build.js pause




