-
canvas
-
blob图片格式转成base64图片格式
最近再做gif动态图,生成的格式为blob格式的,pc浏览器都可以正常运行,但是用到微信中却发现blob格式的图片分享发送不了,最后把blob格式转成base64格式后发送正常,下面是一个转换的函数blob图片格式转成base64图片格式,varblobToBase64=function(blob,callback){vara=newFileReader();a.onload=function(e){callback(e.target.result);}a.readAsDataURL(blob);};//使用方法,传入一个blob数据,在回调中接收处理成功的图片urlblobToBase64( -

Failed to execute 'getImageData' on 'CanvasRenderingContext2D': The canvas has been tainted by cross-origin data
一、问题描述:在支持html5的浏览器中运行javascript脚本,脚本主要是操作网页上的标签canvas,出错的操作为,getImageData(img,……),chrome下出错信息为:"Unabletogetimagedatafromcanvasbecausethecanvashasbeentaintedbycross-origindata",fireFox下出错信息为:"Securityerror"code:"1000"关键代码如下所示:init:function(){varimg=newImage();img.src="http://10.0.5.199:8080/hadoopWe -

h5使用canvas输出为gif动画图片
使用h5的canvas提供的接口很容易实现一些动画,如果能把这些动画实现成gif动图就更好啦,还真有大神实现啦这个功能下面说明使用方法开源库地址https://github.com/jnordberg/gif.js首先引入需要的js文件gif.js在页面里自己创建一个canvas并且在它上面画一些动画js附件在后面下载然后就是gif的使用方法啦vargif=newGIF({workers:2,quality:10});//添加一个图片标签对象像素到当前帧gif.addFrame(imageElement);//或添加一个canvas对象的像素到当前帧gif.addFrame(document. -

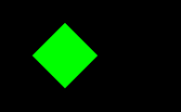
canvas旋转画上去的图形,图片
varcanvas=document.getElementById('huabu');canvas.width=400;canvas.height=400;varcxt=canvas.getContext('2d');cxt.fillStyle='#000';cxt.fillRect(0,0,canvas.width,canvas.height);//保存画布状态cxt.save();//重新定定原点cxt.translate(75,75);//旋转画布45度cxt.rotate(45*Math.PI/180);//画矩形cxt.fillStyle='#00ff00';cxt.fillRect -

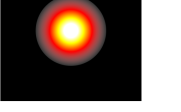
html5中使用canvas画渐变图形
具体的api查询地址http://www.w3school.com.cn/tags/canvas_createradialgradient.asp效果图如下htmltesttool-www.zhaokeli.com*{margin:0px;padding:0px;font:12px/1.7'microsoftyahei';}.container{}hereiscode...varcanvas=document.getElementById('huabu');canvas.width=400;canvas.height=400;varcxt=canvas.getContext('2d');cxt -

html5 (canvas)画布save()和restore()的理解和使用方法
首先取到绘画的上下文信息varcanvas=document.createElement('canvas');varcontext=canvas.getContext('2d');有这两个方法context.save();//保存当前画布状态context.restore()//恢复最近一近的画布保存状态主要是当对画布有如下转换操作之前可以先使用context.save();保存画布当前状态,方便下面的图画好后需要恢复画布原来的状态时调用context.restore();看下面例子,比如给你一个A4纸大小的画板让你先在最上面画三个小正方形如下代码context.fillStyle='#f00
查看更多