使用Sublime text 3编辑less并转(编译)成css文件
版权声明:
本文为博主原创文章,转载请声明原文链接...谢谢。o_0。
更新时间:
2016-05-28 21:47:30
温馨提示:
学无止境,技术类文章有它的时效性,请留意文章更新时间,如发现内容有误请留言指出,防止别人"踩坑",我会及时更新文章
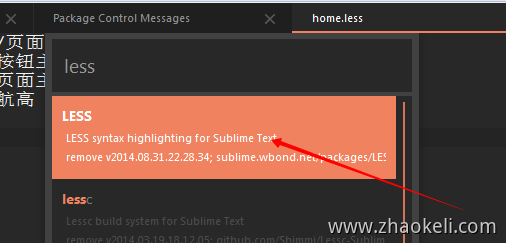
sublime text3默认是不支持less语法高这显示的要安装一个插件 less

然后用同样的方法安装less2css,使用之前要保证系统中已经安装啦nodejs并且路径已经添加到环境变量里面
然后安装编译less的工具
npm install less -gd
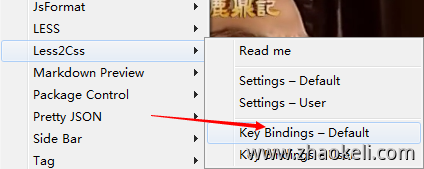
打开less2css的设置

复制一份再打开下面的 key bindings-user 粘贴到这个里面
[
{
"keys": ["alt+s"], "command": "less_to_css"
}
]这个是绑定快捷键的
在sublime中打开一个less文件 按alt+s就会把当前文件编译为一个css文件
详细的配置文件在上面的图中的 settings -default同样复制一份到 settings -user里面进行修改




