-
前端开发
-

谷歌开发者工具的一个bug, Failed to load response data: No data found for resource with given identifier
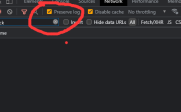
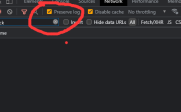
在使用谷歌开发者工具调试分析页面时,为了分析所有的请求,通常会勾选如下选项,来保证加载页面过程中,如果有重定向则重定向前后的请求记录都保留下来然后我们就可以用全局搜索,从url或响应内容中来找我们想要的东西。记录是保存下来了,但如果中间有重定向操作时会导致一些请求,只有请求没有响应数据,查看响应数据时会出现如下几种错误301重定向时,响应内容为,此种情况为正常Failedtoloadresponsedata:Nocontentavailablebecausethisrequestwasredirected如果一个请求还没有响应,或已经响应了,但页面以极快的速度就重定向到另一页面了。谷歌开发者工 -
拦截网页中ajax请求,在响应前修改数据
一些原因需要对页面中的ajax请求进行拦截,修改响应内容后再放行。原理为替换(hook)页面中ajax请求对象的请求来响应回调,如下(function(){functionmodifyResponse(response){varoriginal_response,modified_response;if(this.readyState===4){console.log(this.requestURL,this.requestMethod);//使用在openBypass中保存的相关参数判断是否需要修改//if(this.requestUrl...&&this.requestMethod...) -
JS取当前页面焦点在哪个元素上面
setInterval(function(){console.log(document.activeElement);},3000) -

复制富文本或图片粘贴到输入框中
使用如下函数绑定输入框,即可解析出里面的图片链接设置到表单中/***复制富文本图片,解析出链接*@paramid*/functionbindHtmlImgParse(id){varobj=document.getElementById(id);if(!obj){return;}obj.placeholder="可复制带图片的富文本粘贴";obj.onpaste=function(e){varhtml=e.clipboardData.getData('text/html');varre=//g;varstr='';while(result=re.exec(html)){if(!single){i -
js取元素节点
jquery取同辈父辈节点很简单就不说了。下面是原生js取节点varchils=s.childNodes;//得到s的全部子节点varpar=s.parentNode;//得到s的父节点varns=s.nextSibling;//获得s的下一个兄弟节点varps=s.previousSibling;//得到s的上一个兄弟节点varfc=s.firstChild;//获得s的第一个子节点varlc=s.lastChild;//获得s的最后一个子节点 -

npm打包electron10.1.3安装依赖包时从github下载缓慢/超时
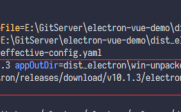
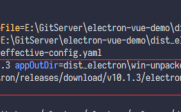
开发electron项目时下载压缩包时超时,此时需要换国内镜像源如下换成国内源npmconfigsetregistryhttps://registry.npm.taobao.org如果出现下载压缩包时请求到github,下载很慢的情况再执行下面操作npmconfigedit打开一个配置文件,然后在最后输入下面一行electron_mirror=https://npm.taobao.org/mirrors/electron/保存退出,npminstall如果出现以下包下载超时,复制上图中出现的链接下载文件放入下面路径 -

phpstorm配置编译scss,Closure Compiler 压缩js
软件安装下载rubyhttps://rubyinstaller.org/downloads/安装必要的包,先设置国内安装源,再安装sass和compassgemsources--removehttps://rubygems.org/gemsources--addhttps://gems.ruby-china.com/--removehttps://rubygems.org/geminstallsassgeminstallcompass安装ClosureCompilernpminstall--ggoogle-closure-compilerScss配置参数:输出压缩文件,且不生成缓存目录$Fil -
js主动触发vue中的v-model更新数据
vue和jquery混合使用时遇到这么个情况,要使用daterangepicker组件,它是依赖jquery的,但是vue渲染表单时使用了v-model绑定数据。组件选择日期后想主动触发v-model更新到对应的变量中如下varobj=$('#datetime');obj.daterangepicker(options,function(start,end){//$('#daterange-btnspan').html(start.format('YYYY-MM-DD')+'-'+end.format('YYYY-MM-DD'));});obj.on('hide.daterangepicker -

eslint缩进4个空格设置
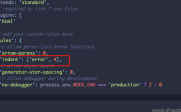
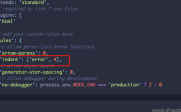
修改两个文件.editorconfig和.eslintrc.jseditorconfig中修改下面为4.eslintrc.js中添加下面一行 -

scss遍历map的方法
遍历scss的map结构$themelist:(theme1:(bg_color:#ccc),theme2:(bg_color:#ccc));@each$key,$itemin$themelist{.#{$key}p{color:map-get($item,'bg_color');}}
查看更多