github上两个DuiLib版本的使用心得duilib/duilib和qdtroy/DuiLib_Ultimate
本文章测试的duilib版本以文章发布时的时间为准
查找使用的版本
https://github.com/duilib/duilib
https://github.com/qdtroy/DuiLib_Ultimate
官方 duilib/duilib 这个版本也在时不时的更新着但新功能没那么多
版本2 qdtroy/DuiLib_Ultimate 这个版本的作者更新的新功能比较多
想用c++做一些小工具用,就想到啦使用界面库,首先就想到啦DuiLib这个库,于是就github上找,
发现有两个版本被使用的最多一个不用说就是官方的版本,一个是个人开发使用的版本,
官方版本说是不维护只是说不会有什么新功能添加后写文档啦要通知啦等。作者有空的时候还是会更新新功能的只是没有说明,需要使用者自己去发现。
版本2 看着新添加的功能不少。并且也添加啦文档还有一些示例参考.功能很多,查看属性表里的说明确实有很多新的功能
记录时间:2017-09-27
新功能差异
1)
使用过程中发现官方不<style>标签只有一个<default>标签来设置某一类的控件样式比如下面把所有按钮都设置成这种样式
<Default name="Button" value="bordersize="1" bordercolor="#cccccc" textcolor="#FFFFFFFF" bkcolor="#FF1AAD19" hotbkcolor="#ff129611" pushedbkcolor="#ff1AAD19" padding="0,5,0,5" minwidth="80" minheight="40"" />
上面的代码写好后所有按钮都会被影响,
如果有个样式哪个按钮想使用直接给哪个按钮多方便啊,版本2就实现啦这个功能如下
<Style name="btn_default" value="bordersize="1" bordercolor="#cccccc" textcolor="#FFFFFFFF" bkcolor="#FF1AAD19" hotbkcolor="#ff129611" pushedbkcolor="#ff1AAD19" padding="0,5,0,5"" /> <Button name="btn_add" style="btn_default" text="添加" tooltip="添加新的服务器" width="90" height="40" />
上面定义啦一个名字为btn_default的样式,然后下面有一个按钮使用的时候直接添加一个属性 style="btn_default" 就可以啦很方便
上面的那个功能可以参考版本2的代码容易就可以添加上
2)
版本2能直接在window上添加阴影属性实现阴影效果
且版本2还实现啦很多控件可以使用如GroupBox、ColorPalette、FadeButton等(可以自己查看源码有哪些新控件)
显示界面差异
使用下面xml测试结果
<?xml version="1.0" encoding="utf-8" standalone="yes" ?> <Window size="500,400" sizebox="4,4,6,6" showshadow="true" shadowcorner="2,2,2,2" shadowsize="5" shadowsharpness="100" shadowdarkness="128" shadowposition="5" shadowcolor="#ffcccccc" roundcorner="4,4" caption="0,0,0,32"> <Font name="微软雅黑" size="13" bold="true" italic="false" /> <Font name="微软雅黑" size="12" bold="true" italic="false" /> <Font name="微软雅黑" size="12" bold="false" italic="false" /> <Font name="微软雅黑" size="14" bold="true" italic="false" /> <Font name="微软雅黑" size="22" bold="true" italic="true" /> <!-- <Default name="Button" value="bordersize="1" bordercolor="#cccccc" textcolor="#FFFFFFFF" bkcolor="#FF1AAD19" hotbkcolor="#ff129611" pushedbkcolor="#ff1AAD19" padding="0,5,0,5" minwidth="80" minheight="40"" /> --> <!-- <Default name="Button" value="bordersize="1" bordercolor="#cccccc" textcolor="#FFFFFFFF" bkcolor="#FF1AAD19" hotbkcolor="#ff129611" pushedbkcolor="#ff1AAD19" padding="0,5,0,5"" /> --> <Style name="btn_default" value="bordersize="1" bordercolor="#cccccc" textcolor="#FFFFFFFF" bkcolor="#FF1AAD19" hotbkcolor="#ff129611" pushedbkcolor="#ff1AAD19" padding="0,5,0,5"" /> <VerticalLayout bkcolor="#FFFFFFFF" bordersize="1" bordercolor="#ffAAAAAA" > <HorizontalLayout bordersize="1" height="40" bkcolor="#FFfdfdfd" bkcolor2="#00FFFFFF"> <HorizontalLayout> <Label name="wintitle" padding="20,0,0,0" text="远程桌面管理" disabledtextcolor="#FFA7A6AA" showhtml="true" /> </HorizontalLayout> <HorizontalLayout width="70"> <Button name="btn_min" text="" tooltip="最小化" width="35" height="27" padding="0,0,0,0" textcolor="#00FFFBF0" disabledtextcolor="#FFA7A6AA" align="center" normalimage="btn/min.png" hotimage="btn/min_hover.png" pushedimage="btn/min_hover.png" /> <Button name="btn_close" text="" tooltip="关闭" width="35" height="27" padding="0,0,0,0" textcolor="#00FFFBF0" disabledtextcolor="#FFA7A6AA" align="center" normalimage="btn/close.png" hotimage="btn/close_hover.png" pushedimage="btn/close_hover.png" /> </HorizontalLayout> </HorizontalLayout> <HorizontalLayout height="250" > <VerticalLayout padding="10,10,10,10" text="列表" width="350"bordersize="1" inset="2,2,2,2" bordercolor="#0057C0FF"> <List name="iplist" bkcolor="#FFFFFFFF" inset="0,0,0,0" itemshowhtml="true" vscrollbar="true" hscrollbar="true" headerbkimage="file='list_header_bg.png'" itemalign="center" itembkcolor="#FFFFFFFF" itemaltbk="true" hscrollbar="true" menu="true"> <ListHeader> <ListHeaderItem text="编号" maxwidth="40" hotimage="file='list_header_hot.png'" pushedimage="file='list_header_pushed.png'" sepimage="file='list_header_sep.png'" sepwidth="3" /> <ListHeaderItem text="状态" maxwidth="40" hotimage="file='list_header_hot.png'" pushedimage="file='list_header_pushed.png'" sepimage="file='list_header_sep.png'" sepwidth="2" /> <ListHeaderItem text="IP" minwidth="100" hotimage="file='list_header_hot.png'" pushedimage="file='list_header_pushed.png'" sepimage="file='list_header_sep.png'" sepwidth="3" /> <ListHeaderItem text="端口" hotimage="file='list_header_hot.png'" pushedimage="file='list_header_pushed.png'" sepimage="file='list_header_sep.png'" sepwidth="1" /> <ListHeaderItem text="用户名" hotimage="file='list_header_hot.png'" pushedimage="file='list_header_pushed.png'" sepimage="file='list_header_sep.png'" sepwidth="2" /> </ListHeader> </List> </VerticalLayout> <VerticalLayout padding="10,10,10,10" width="120"> <Button name="btn_con" style="btn_default" text="连接" tooltip="连接服务器" width="90" height="40" roundcorner="4,4" roundborder="5,5" /> <Button name="btn_add" style="btn_default" text="添加" tooltip="添加新的服务器" width="90" height="40" /> <Button name="btn_del" style="btn_default" text="删除" tooltip="删除服务器" width="90" height="40" /> <Button name="btn_mod" style="btn_default" text="修改" tooltip="修改服务器" width="90" height="40" /> </VerticalLayout> </HorizontalLayout> <HorizontalLayout> <VerticalLayout padding="10,10,10,10" text="列表" width="350" inset="2,2,2,2" bordersize="1" bordercolor="#0057C0FF"> <RichEdit name="note" text="备注" /> </VerticalLayout> <VerticalLayout padding="10,10,10,10" width="120"> <HorizontalLayout> <Text name="text_boke" text="<a>作者博客</a>" showhtml="true" font="4" /> </HorizontalLayout> <HorizontalLayout> <Option name="quanping" selected="true" normalimage="check.png" width="15" height="15" selectedimage="check_sel.png" /> <Label text="全屏" width="50" height="15" padding="10,0,0,0" /> </HorizontalLayout> </VerticalLayout> </HorizontalLayout> </VerticalLayout> </Window>
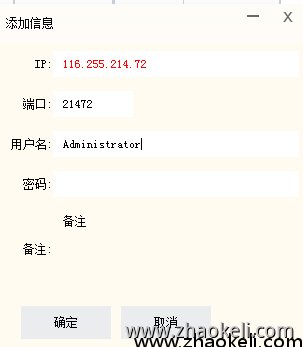
官方版本显示结果


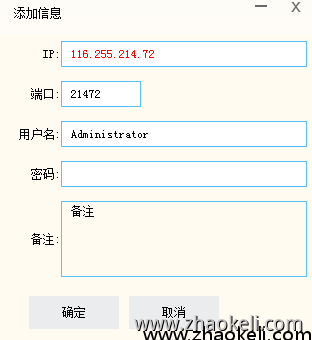
版本2的效果


1、可以看到里面的边框全都没有啦编辑框的也没有。并且按钮之间的边距也没有啦原因没有深究可能使用方法不同
2、生成的文件大小也不一样官方的1.2M版本2的文件2M.功能多文件自然会大点
3、鼠标放在按钮上面时版本2没有显示成手型
===============分隔线待一次测试分析=========================
总结:
如果只是做一个单一文件的小工具类要求文件不能太大。直接使用官方的就可以啦基本功能都有没有特别花的特效之类生成文件相对也小点,绝对够用
如果是做一些大项目,文件大小就不用说啦无所谓,源码肯定是有跟自己项目相关功能最好。可以先看一下各个版本中的控件能不能用到自己的项目 中。如果自己对duilib源码不太熟建议就使用版本2的代码比自己扩展新功能要来得快
不管是官方的还是非官方的都有坑。




