百度编辑器(ueditor)添加自定义代码语言格式
版权声明:
本文为博主原创文章,转载请声明原文链接...谢谢。o_0。
更新时间:
2016-12-19 16:35:11
温馨提示:
学无止境,技术类文章有它的时效性,请留意文章更新时间,如发现内容有误请留言指出,防止别人"踩坑",我会及时更新文章
ueditor编辑器中有代码语言支持的功能但有时我们后台使用代码语言把代码加上标签后前端显示的时候可能为用另一个js语言根据pre标签中的语言来显示代码,这个时候就需要在后台自定义一些代码标签标识啦
如:我想添加一个<pre class="brush:js;toolbar:false"></pre> 这样的代码这样到前端的时候我就可以根据我自己的需要来格式化并运行代码
下面记下修改方法
打开路径 \ueditor\lang\zh-cn\zh-cn.js
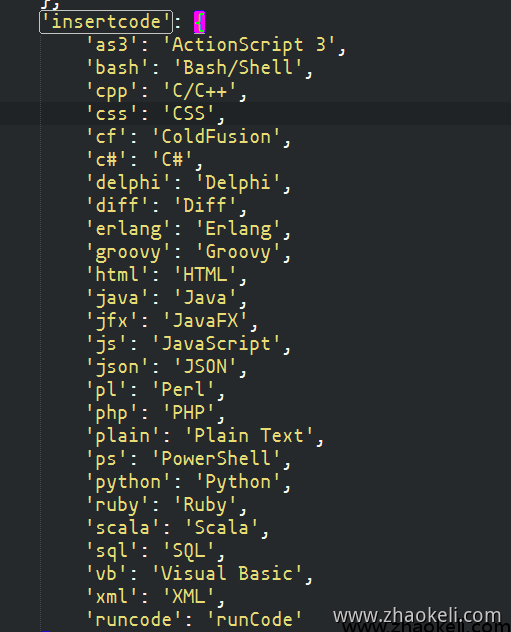
在这个文件中搜索 insertcode 应该是第二个结果找到如图所示代码,在最下面添加上 'runcode':'runCode' 就可以

另外还有一个地方要修改 ueditor/ueditor.all.js
在这个文件中搜索 UE.plugins['insertcode'] 找到跟上面类似的代码在最下面添加上一样的自定义代码




