百度umeditor编辑器上传图片时出现上传出错
版权声明:
本文为博主原创文章,转载请声明原文链接...谢谢。o_0。
更新时间:
2016-11-29 13:21:07
温馨提示:
学无止境,技术类文章有它的时效性,请留意文章更新时间,如发现内容有误请留言指出,防止别人"踩坑",我会及时更新文章
百度编辑器版本:umeditorv1.2.2-utf8-php
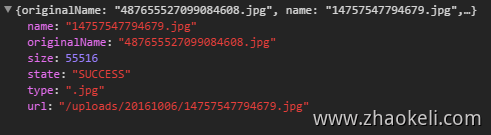
在按照php上传配置设置好后,上传图片一直会出现上传出错的提示,但实际上图片已经上传上去啦,并且使用谷歌浏览器查看上传后服务器返回的数据格式为下面的格式,看着也正常

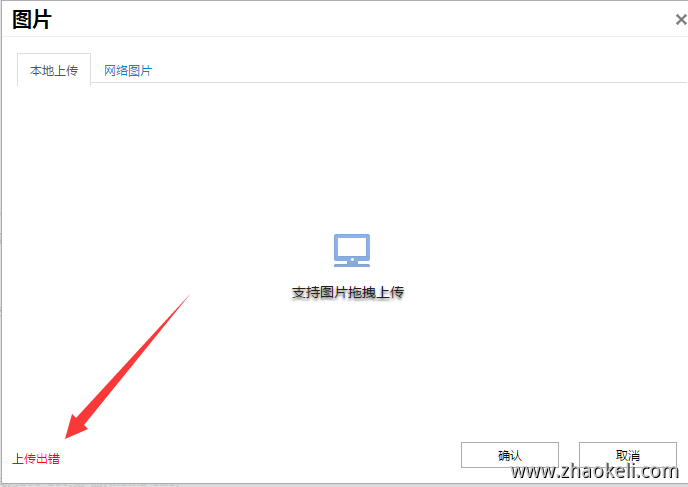
提示上传出错,如下图

经过调试发现是ueditor\dialogs\image\image.js 这个文件中的189行这里是图片上传成功后的回调函数uploadComplete
在这里加console.log(r);之后会输出如下字符串
<pre style="word-wrap: break-word; white-space: pre-wrap;">{"originalName":"487655527099084608.jpg","name":"14757547794679.jpg","url":"\/uploads\/20161006\/14757547794679.jpg","size":55516,"type":".jpg","state":"SUCCESS"}</pre><audio controls="controls" style="display: none;"></audio>可以看出这里除啦返回的json上传成功后的文件信息外还有一些标签,
这里使用js把多余的标签替换掉就ok啦,
把uploadComplete里面替换成下面的代码
uploadComplete: function(r) {
var me = this;
try {
r = r.replace(/<pre.*?>/ig, "")
.replace("</pre>", "")
.replace(/<audio.*?>/ig, "")
.replace("</audio>", "");
var json = eval('(' + r + ')');
Base.callback(me.editor, me.dialog, json.url, json.state);
} catch (e) {
var lang = me.editor.getLang('image');
Base.callback(me.editor, me.dialog, '', (lang && lang.uploadError) || 'Error!');
}
},把里面的pre和audio标签替换掉,
最后再试下看看是不是正常啦




