js判断是不是移动端
版权声明:
本文为博主原创文章,转载请声明原文链接...谢谢。o_0。
更新时间:
2019-03-22 10:20:51
温馨提示:
学无止境,技术类文章有它的时效性,请留意文章更新时间,如发现内容有误请留言指出,防止别人"踩坑",我会及时更新文章
判断方法
判断网页打开环境,使用useragent的话很容易被修改,可以使用navigator.platform来判断,虽然也可以修改但难度还是有点的
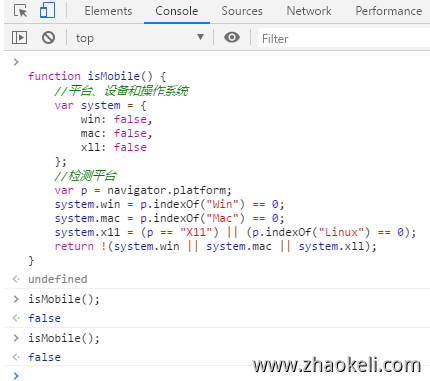
function isMobile() {
//平台、设备和操作系统
var system = {
win: false,
mac: false,
xll: false
};
//检测平台
var p = navigator.platform;
system.win = p.indexOf("Win") == 0;
system.mac = p.indexOf("Mac") == 0;
system.x11 = (p == "X11") || (p.indexOf("Linux") == 0);
return !(system.win || system.mac || system.xll);
}如下,模拟移动端后判断 还是pc

修改方法
下面方法要在,代码执行navigator.platform之前预先执行,这样调用后就返回android啦。至于怎么在代码执行前调用,就得看各位的方法啦
Object.defineProperty(navigator, 'platform', {
get: function() {
return 'Android';
}
});



