LESS/SASS/SCSS有什么关系,怎么使用?Sublime+sass配置方法
版权声明:
本文为博主原创文章,转载请声明原文链接...谢谢。o_0。
更新时间:
2017-07-06 20:32:12
温馨提示:
学无止境,技术类文章有它的时效性,请留意文章更新时间,如发现内容有误请留言指出,防止别人"踩坑",我会及时更新文章
首先这三种都是为啦理好的来书写和管理css代码才产生的
这三种语言都可以在开发的时候编译生成标准的css代码引用到项目中
当然每种语言都有一套自己的语法
其它这里的三种应该算是两种 less和sass 因为scss是sass的新的语法标准
编辑两者语言用的编译器也不一样less是使用javascript(node)来编译的而sass是使用ruby来编译的,具体的安装方法请自行百度搜索
因为我使用的是sass所有下面说下 sublime+sass 的编译环境搭建,
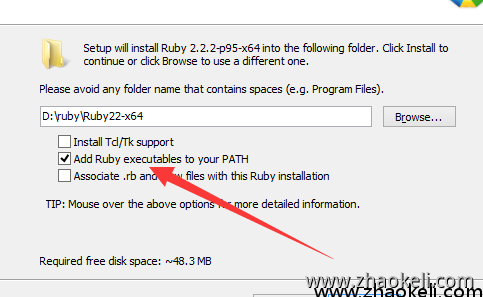
首先下载安装ruby安装过程中选择把它加到环境变量中

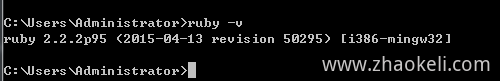
安装完成后在cmd中输入 ruby -v

安装成功
然后在安装sass,同样在cmd界面输
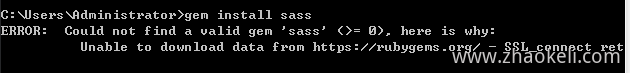
gem install sass
很不幸出现如下错误

因为安装源被墙的原因,所以要换个安装源再安装
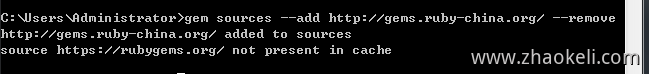
gem sources --add http://gems.ruby-china.org/ --remove https://rubygems.org/

再输入
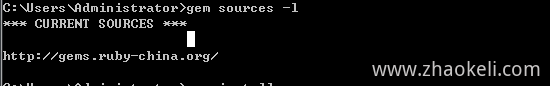
gem sources -l

更换成功
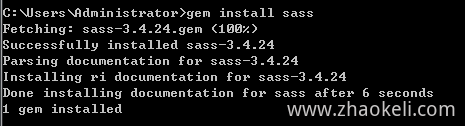
再次安装sass
gem install sass

安装成功
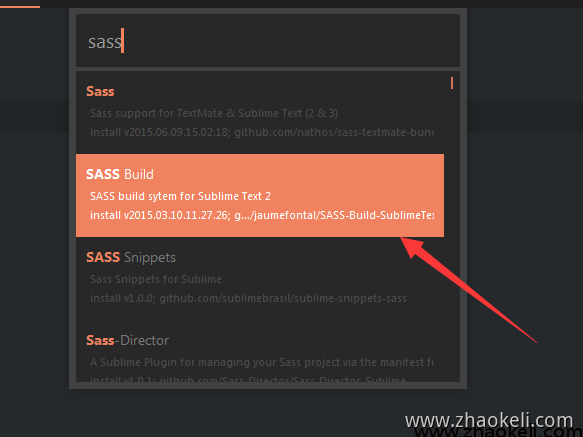
然后在sublime中安装SASS 和 SASS Build 插件两个都要安装

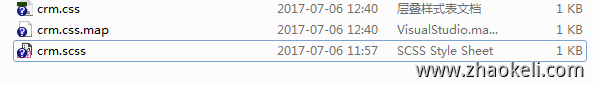
找一个目录创建一个crm.scss文件输入
$btncolor:#f00;
.btn{
background:$btncolor;
}ctrl+b之后在同一个目录中会生成两个文件