js和flash交互操作时在页面中调试的方法
版权声明:
本文为博主原创文章,转载请声明原文链接...谢谢。o_0。
更新时间:
2016-07-06 21:49:31
温馨提示:
学无止境,技术类文章有它的时效性,请留意文章更新时间,如发现内容有误请留言指出,防止别人"踩坑",我会及时更新文章
首先假如你已经知道啦怎么让js和flash交互,
做成swf后有时候我们要一边在网页上操作一边调试看看swf中的运行结果这个时候就要配合调试啦
首先下载flash debugger(http://www.adobe.com/support/flashplayer/debug_downloads.html)
按自己的版本下载,有支持chrome的 有支持ie的等
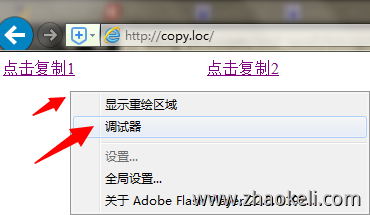
下载后直接安装,安装完成打开对应的浏览器,比如ie如下图

显示如下菜单说明安装成功
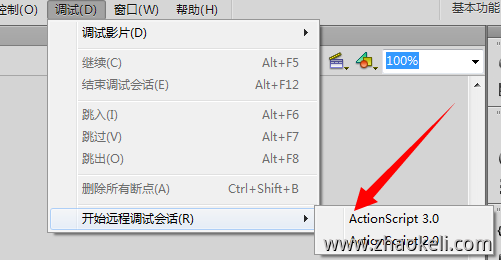
然后打开flash cs6(我用的是flash cs6 其它的版本也是一样) 打开你的fla源文件要,如下

点击调试as3.0之后会出现一个页面如下图

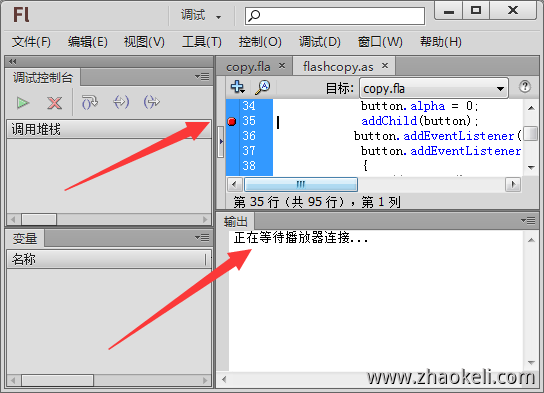
正在等待播放器连接...,上面也可以先设置好断点,然后打开已经安装好flash debugger的浏览器刷新加载有swf的页面,上面画面会变成下面这种

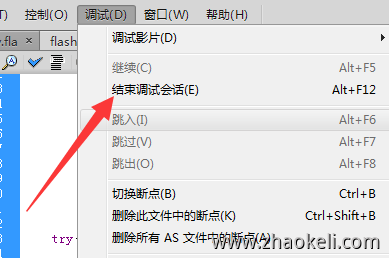
说明已经开始调试啦,点击网页中对应的操作就触发这里的断点。如果不想调试啦要记得结束调试点击如下图

很重要的一个注意调试过程中有修改的代码的话要把swf重新输出再用网页加载才可以别忘啦




