JS中call和apply两个函数的使用方法
版权声明:
本文为博主原创文章,转载请声明原文链接...谢谢。o_0。
更新时间:
2015-10-31 09:16:00
温馨提示:
学无止境,技术类文章有它的时效性,请留意文章更新时间,如发现内容有误请留言指出,防止别人"踩坑",我会及时更新文章
js中call和apply的功能是一样的,不一样的是参数的传递方法不一样
如下
obj1.[FUNCTION].call(obj2,'参数1','参数2','参数3'.....); obj1.[FUNCTION].apply(obj2,[]);
call的第一个参数为一个对象,后面为若干个参数
apply的每个参数也是一个对象,第二个是一个参数数组
这两个参数的功能都是用obj2替换obj1,也就是说调用obj1.[FUNCTION]的时候在这个方法里面this指针是指向obj2这个对象的
示例
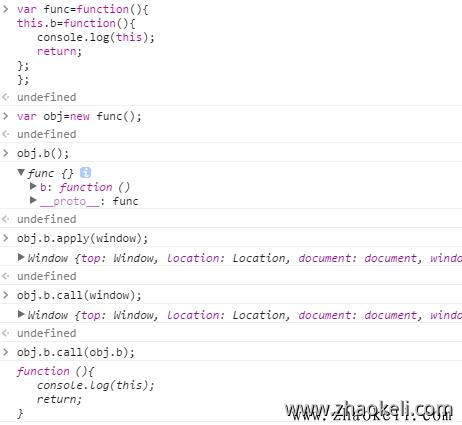
var func=function(){
this.b=function(){
console.log(this);
return;
};
};
var obj=new func();
obj.b();//直接输出
obj.b.apply(window);//传入window对象
obj.b.call(window);//传入window对象
obj.b.call(obj.b);//传入调用函数本身下面看下输出结果